這次要寫的主題是噪點背景動畫
像傳統式電視機壞掉 很多灰階顆粒閃來閃去的樣子
這個效果其實背後的原理很簡單,只是依時間軸來移動背景圖片而已
首先把架構依序放好
<p class="desc">噪點背景效果</p>
<div class="noise noise-ani">
</div>
設定基本的css(這部分跟動畫無關)
/*引入 思源黑體*/
@import url(https://fonts.googleapis.com/earlyaccess/notosanstc.css);
* {
font-family: "Noto Sans TC";
}
body {
color: #fff;
text-align: center;
background-color: #232323;
margin: 0;
position:relative;
}
.desc {
font-size: 2rem;
padding: 0 ;
z-index:10;
position:absolute;
left:0;
right:0;
}
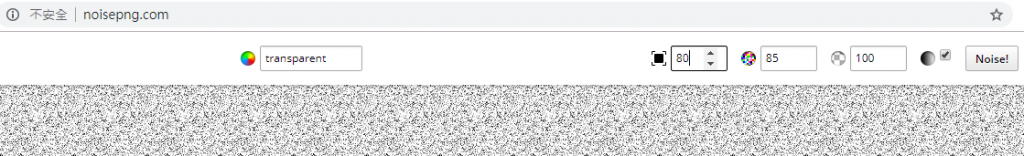
然後把有雜點的背景圖放進來,也可以到 http://noisepng.com/ 這個網站來製造想要的噪點背景圖
我個人的做法是上傳到提供免費圖床的網站上
然後來快樂的寫動畫區塊的 css XD
.noise {
/*撐大這個div*/
width: 100vw;
height:100vh;
background-image: url("https://cdn1.imggmi.com/uploads/2018/10/15/98373017bd4a31bf2b53a6572efca174-full.png");
background-position:0 0;
/*如果要讓噪點不要看起來太明顯 可以把透明度設小一些*/
opacity:0.2;
}
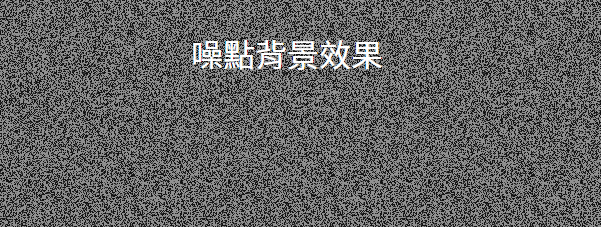
背景設定好以後就可以看到雛形如下
接下來寫動畫部分
.noise-ani{
animation:noise-ani .8s linear infinite;
}
@keyframes noise-ani{
50%{background-position:800px 600px;}
100%{background-position:-600px -400px;
}
這樣就大功告成了
如同往常附上codepen
https://codepen.io/UHU/pen/pxdeBM
